Delphi REST client that talks to a REST Web API on a Raspberry PI in JavaScript
 This article presents an approach for developing a mobile application to monitor a Raspberry Pi cluster using a simple Web API built in JavaScript. If you haven't followed my progress regarding the Raspberry Pi cluster you can read my article here. I would also encourage you to read the article regarding node.js and how I created a simple web monitor.
This article presents an approach for developing a mobile application to monitor a Raspberry Pi cluster using a simple Web API built in JavaScript. If you haven't followed my progress regarding the Raspberry Pi cluster you can read my article here. I would also encourage you to read the article regarding node.js and how I created a simple web monitor.The main idea is to be able to check the status of my grid from anywhere and the best place for it is on my mobile device. In this case I extrapolated the idea from my initial article so I could reuse some of the concepts and leverage the User Interface with Delphi 10.1 Berlin. As I'm still waiting for the Delphi version that offers Linux Server support I will have to use a RESTful approach to communicate with my devices with ease.
In this case, the Android application will talk to the REST Web API that sits in one of the Raspberry PIs. This Web API is built using node.js. Here is the architecture of the example to build:
I have a cluster of 4 Raspberry Pi and I want to check if they are alive without having to go physically to them (I saw few times where those little ones were not responding properly after a reboot). Thanks to the RAD that Delphi 10.1 Berlin offers I can have my Android application up and running in less than one hour as the components are already in-built and I only have to worry about the design and the responsiveness of the final application.
On the back-end, I have a really simple JavaScript Web API built with node.js. This simple API awaits external requests through a controller named status which expects machine names (e.g. pi02:3000/status/pi01) or IP addresses (e.g. pi02:3000/status/192.168.1.1) to test the connectivity to them. The result is in json format. The source code can be seen below:
Alternatively, the source code of the entire project can be found in Github at the link below:
In here you will find the Web API and the Delphi Application (Win64 and Android). You could also run it in iOS but this is up to you to test.
Here the Web API in action:
As you can see it's very simple. The API just pings the device you ask for and returns dead/alive in json format. This is then parsed by the client and represented in different statuses. To ping the devices I'm using the ping npm package.
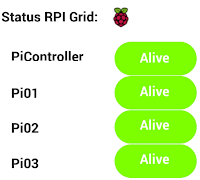
The layout of my Android application using Delphi is as follows:
As you can see I'm using the components TRestClient, TRestRequest and TRestResponse. Now I need to be able to send REST requests to my WebAPI. To do this I need to configure these three components in the following way:
Place the three components in your form and they will automatically reference each other, then configure the TRestClient using the following parameters:
The important ones are Accept, AcceptCharset and BaseUrl (this last one will contain the url you want to request). Notice that this is just the base URL as the resource will be specified in the RestRequest component.
Now you only need to edit this "Resource" property and use the correct argument to check the machine you want to check.
To make sure that the application is fully responsive I'm using a different thread to check the communications and also show a nice TAniIndicator while the operation occurs. This will make the application fully responsive without freezing the app.
Here is a summary of the code for your review:
You can find the entire source code here:
Finally the application in action:
If you wonder :), I'm using Vysor Chrome app to mirror my android device and ScreenToGif to generate my Gifs.
You will find all the necessary details on my Github project (installation procedures on the Raspberry Pi, etc).
I look forward to your comments.
Jordi






%20applied%20to%20Transformer%20models%20in%20machine%20learning.%20The%20image%20shows%20a%20neural%20networ.webp)

Que interesante! Gracias!!!!
ReplyDelete