Mostrando texto inteligible en la rotación sobre un canvas
Continuando con el diseño apasionante de Thundax Box Manager, si os fijáis en la última imagen que hay en el post anterior, veréis que el texto no se entiende bien, pero por motivos de rotación. Si calculamos el ángulo entre 2 puntos del plano, éste es correcto al dibujar líneas, pero no al dibujar el texto, por eso tenemos que hacer una pequeña conversión para que el texto siempre se pueda leer. En un artículo anterior os comenté una función para poder dibujar el texto en la orientación que queramos, pero tenemos que tener en cuenta siempre la visión del observador. A la máquina le da igual si le escribes el texto del derecho o del revés, pero a nosotros no.
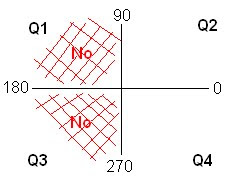
Si nos fijamos en la siguiente imagen representando los 4 cuadrantes:
 Podemos ver que los cuadrantes 1 y 3 los tenemos que evitar en la medida de lo posible, y esto lo haremos realizando un sencillo cálculo posicionandonos en el cuadrante que más nos interese. Por lo tanto siempre que el sistema tienda a trabajar con el cuadrante 1, hay que pasarlo automáticamente al cuadrante 4. Hay que hacer lo mismo con el 3 hacia el 2.
Podemos ver que los cuadrantes 1 y 3 los tenemos que evitar en la medida de lo posible, y esto lo haremos realizando un sencillo cálculo posicionandonos en el cuadrante que más nos interese. Por lo tanto siempre que el sistema tienda a trabajar con el cuadrante 1, hay que pasarlo automáticamente al cuadrante 4. Hay que hacer lo mismo con el 3 hacia el 2.
Por lo tanto el cálculo a realizar sería el siguiente:
Al final obtendremos un dibujo entendible al utilizar la aplicación ThundaxBoxManager, la cúal podéis descargar desde aquí: ThundaxBoxManager v1.0.0 build 125.exe.

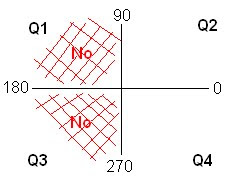
Si nos fijamos en la siguiente imagen representando los 4 cuadrantes:
 Podemos ver que los cuadrantes 1 y 3 los tenemos que evitar en la medida de lo posible, y esto lo haremos realizando un sencillo cálculo posicionandonos en el cuadrante que más nos interese. Por lo tanto siempre que el sistema tienda a trabajar con el cuadrante 1, hay que pasarlo automáticamente al cuadrante 4. Hay que hacer lo mismo con el 3 hacia el 2.
Podemos ver que los cuadrantes 1 y 3 los tenemos que evitar en la medida de lo posible, y esto lo haremos realizando un sencillo cálculo posicionandonos en el cuadrante que más nos interese. Por lo tanto siempre que el sistema tienda a trabajar con el cuadrante 1, hay que pasarlo automáticamente al cuadrante 4. Hay que hacer lo mismo con el 3 hacia el 2.Por lo tanto el cálculo a realizar sería el siguiente:
procedure TAbstractLine.DrawTextOrientation(Source, Target: TPoint);
function iif(condition: boolean; resultTrue: integer; resultFalse: integer): integer;
begin
Result := resultFalse;
if condition then
Result := resultTrue
end;
var
newFont, FontSelected: integer;
angle: double;
iAngle, i: integer;
Position: TPoint;
begin
if FDescription.text = '' then
exit;
angle := CalcAngleTwoPoints(Source, Target);
iAngle := round(angle);
if (iAngle >= 91) and (iAngle <= 180) then
iAngle := iAngle + 180;
if (iAngle >= 181) and (iAngle <= 269) then
iAngle := iAngle - 180;
for i := 0 to FDescription.Count - 1 do
begin
Position := Point((Target.X + Source.X) div 2, (Target.Y + Source.Y) div 2);
SetBkMode(FCanvas.Handle, transparent);
newFont := CreateFont(-FfontText.Size, 0, iAngle * 10, 0, iif(fsBold in FfontText.Style, FW_BOLD, FW_NORMAL), iif(fsItalic in FfontText.Style, 1, 0), iif(fsUnderline in FfontText.Style, 1, 0), iif
(fsStrikeOut in FfontText.Style, 1, 0), ANSI_CHARSET, OUT_TT_PRECIS, CLIP_DEFAULT_PRECIS, PROOF_QUALITY, FF_DONTCARE, PChar(FfontText.Name));
FontSelected := SelectObject(FCanvas.Handle, newFont);
TextOut(FCanvas.Handle, Position.X, Position.Y + (i * FfontText.Size), PChar(FDescription[i]), Length(FDescription[i]));
SelectObject(FCanvas.Handle, FontSelected);
DeleteObject(newFont);
end;
end;
Al final obtendremos un dibujo entendible al utilizar la aplicación ThundaxBoxManager, la cúal podéis descargar desde aquí: ThundaxBoxManager v1.0.0 build 125.exe.

%20applied%20to%20Transformer%20models%20in%20machine%20learning.%20The%20image%20shows%20a%20neural%20networ.webp)

Comments
Post a Comment