Implementación de un Canvas para modificar Objetos en Delphi parte V
 En éste artículo os describo las diferentes mejoras que trae la aplicación. Llevo un rato trabajando sobre el proyecto y he conseguido diferentes cosas. En ésta versión, he implementado la mejora anterior del movimiento del mouse (ahora ya no se escapa ningún evento), también la mejora con el redimensionado de las cajas (ocurría lo mismo que con lo de mover la caja), y además he incorporado el dibujado de flechas entre cajas. Antes se dibujaban líneas de centro a centro de la cajas y ahora hago un pequeño cálculo para encontrar la intersección entre las 2 rectas. No es muy complicado, sabiendo un poco de matemáticas se resuelve rápido. En la wikipedia podréis encontrar información sobre las rectas.
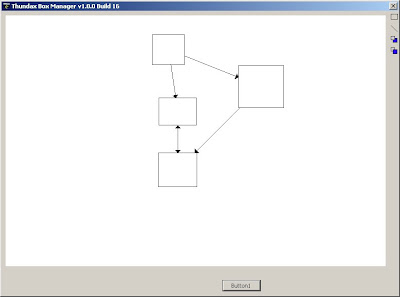
En éste artículo os describo las diferentes mejoras que trae la aplicación. Llevo un rato trabajando sobre el proyecto y he conseguido diferentes cosas. En ésta versión, he implementado la mejora anterior del movimiento del mouse (ahora ya no se escapa ningún evento), también la mejora con el redimensionado de las cajas (ocurría lo mismo que con lo de mover la caja), y además he incorporado el dibujado de flechas entre cajas. Antes se dibujaban líneas de centro a centro de la cajas y ahora hago un pequeño cálculo para encontrar la intersección entre las 2 rectas. No es muy complicado, sabiendo un poco de matemáticas se resuelve rápido. En la wikipedia podréis encontrar información sobre las rectas.Si observamos una imagen de la aplicación veréis de lo que hablo:
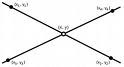
 Un cálculo parecido al que hay que hacer es el siguiente:
Un cálculo parecido al que hay que hacer es el siguiente:m := 0;
if (RectaP2.x - RectaP1.x) <> 0 then
m := (RectaP2.y - RectaP1.y) / (RectaP2.x - RectaP1.x);
d := RectaP1.y - m * (RectaP1.x);
m2 := 0;
if (Recta2P2.x - Recta2P1.x) <> 0 then
m2 := (Recta2P2.y - Recta2P1.y) / (Recta2P2.x - Recta2P1.x);
d2 := Recta2P1.y - m2 * (Recta2P1.x);
x := 0;
if (m - m2) <> 0 then
x := (d2 - d) / (m - m2);
y := m * x + d;
s := false;
if ((RectaP1.x - x) * (x - RectaP2.x) >= 0)
and ((RectaP1.y - y) * (y - RectaP2.y) >= 0)
and ((Recta2P1.x - x) * (x - Recta2P2.x) >= 0)
and ((Recta2P1.y - y) * (y - Recta2P2.y) >= 0) then
s := true;
Solo hay que adaptarlo para los 4 laterales de la caja, ya que las rectas son conocidas. Hay que buscar la intersección entre la recta 1 = Entre centros y le recta 2 que será uno de los laterales, vértices 1-2, 2-3, 3-4, 4-1. Una vez encontramos el que intersecciona dibujamos la flecha.
La flecha, ya la tenía implementada en uno de mis post antiguos: Drawing an Arrow.
Aquí podréis descargar la última versión de la aplicación ThundaxBoxManager v1.0.0 build 16.exe, espero que la disfrutéis.
Además de las modificaciones anteriores, también he cambiado el tema del solapamiento. Cuando tenemos un objeto seleccionado, sus eventos no interaccionan con los objetos que hay no seleccionados. Antes ocurría que ibas moviendo una caja y cuando pasabas por encima de otra se movía también. Ahora queda todo el conjunto bien definido con la posibilidad de cambiar el orden.
Algo que también se me olvidó en el artículo anterior es que he utilizado el DobleBuffering en la aplicación para evitar el parpadeo o flickering.
- Enlaces de interés:
Intersecting Lines algorithm.
%20applied%20to%20Transformer%20models%20in%20machine%20learning.%20The%20image%20shows%20a%20neural%20networ.webp)

Comments
Post a Comment