Creando un editor de propiedades personalizado para TBox
Hace unos meses os entretuve con un editor para el componente TBox. Además os insistí con un editor concreto basado en la RTTI de manera que teníamos que hacer heredar nuestra clase de TPersistent y de ésta manera poder utilizar el RTTIInspector de la DevExpress y así hacer mucho mas fácil la edición de nuestro componente. En éste artículo os muestro un nuevo inspector de propiedades personalizado para mi Tbox. Para la edición utilizo un patrón MVC (Modelo-Vista-Controlador) para la edición de propiedades de mi componente. Aquí os dejo la última versión de ThundaxBoxManager v1.0.0 build 99.exe con los últimos patch realizados. Tengo que dar las gracias a varios de mis compañeros que me ayudaron a descubrir un bug que había en el redimensionado de las cajas y que no había notado.
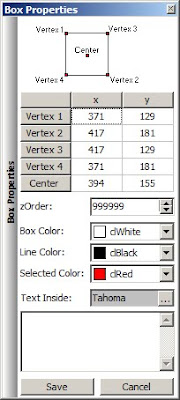
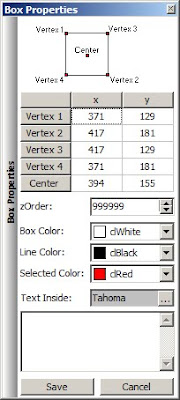
Como podréis ver, la nueva pantalla de propiedades tiene el siguiente aspecto:
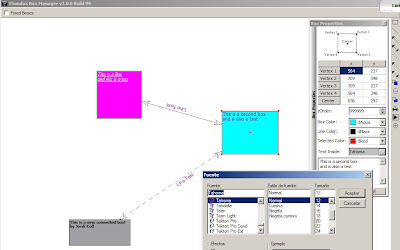
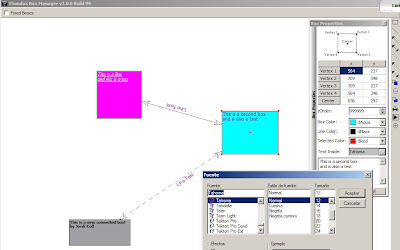
 Desde ésta pantalla podremos realizar la edición del componente, cambiando el color de la caja, de la línea, de la selección e incluso añadir texto. Ahora si nos fijamos, podemos realizar diseños como los que siguen:
Desde ésta pantalla podremos realizar la edición del componente, cambiando el color de la caja, de la línea, de la selección e incluso añadir texto. Ahora si nos fijamos, podemos realizar diseños como los que siguen:

Como podéis ver la aplicación cada vez va cogiendo mas color y mayor funcionalidad. Si os fijáis en cada entrega, la aplicación cumple con los estándares de la OO y tengo las clases muy bien organizadas para que la escalabilidad de la aplicación pueda ser mayor. En las siguientes entregas prepararé el editor de las conexiones y mejoraré la calidad de los gráficos mostrados. Espero que os guste!.
Aquí os dejo un fragmento del código del dibujo de la Tbox:
Como podréis ver, la nueva pantalla de propiedades tiene el siguiente aspecto:
 Desde ésta pantalla podremos realizar la edición del componente, cambiando el color de la caja, de la línea, de la selección e incluso añadir texto. Ahora si nos fijamos, podemos realizar diseños como los que siguen:
Desde ésta pantalla podremos realizar la edición del componente, cambiando el color de la caja, de la línea, de la selección e incluso añadir texto. Ahora si nos fijamos, podemos realizar diseños como los que siguen:
Como podéis ver la aplicación cada vez va cogiendo mas color y mayor funcionalidad. Si os fijáis en cada entrega, la aplicación cumple con los estándares de la OO y tengo las clases muy bien organizadas para que la escalabilidad de la aplicación pueda ser mayor. En las siguientes entregas prepararé el editor de las conexiones y mejoraré la calidad de los gráficos mostrados. Espero que os guste!.
Aquí os dejo un fragmento del código del dibujo de la Tbox:
procedure TBox.Draw();
var
NewRect: TRect;
i: integer;
begin
canvas.Brush.Style := bsSolid;
canvas.Pen.Width := 1;
canvas.Brush.Color := FboxColor;
if Inside then
canvas.Pen.Color := FselectedColor
else
canvas.Pen.Color := FlineColor;
Rectangle(Vertex1, Vertex2);
if inside then
begin
canvas.Brush.Style := bsSolid;
canvas.Brush.Color := FselectedColor;
NewRect := Rect(Vertex1.x - 2, Vertex1.y - 2, Vertex1.x + 2, Vertex1.y + 2);
canvas.FillRect(NewRect);
NewRect := Rect(Vertex2.x - 2, Vertex2.y - 2, Vertex2.x + 2, Vertex2.y + 2);
canvas.FillRect(NewRect);
NewRect := Rect(Center.x - 2, Center.y - 2, Center.x + 2, Center.y + 2);
canvas.FillRect(NewRect);
NewRect := Rect(Vertex3.x - 2, Vertex3.y - 2, Vertex3.x + 2, Vertex3.y + 2);
canvas.FillRect(NewRect);
NewRect := Rect(Vertex4.x - 2, Vertex4.y - 2, Vertex4.x + 2, Vertex4.y + 2);
canvas.FillRect(NewRect);
end;
if FDescription.text <> '' then
begin
for i := 0 to FDescription.Count - 1 do
DrawTextOrientation(Point(Vertex1.x, Vertex1.Y + (i * FFontText.Size)), 0, FFontText, FDescription[i]);
end;
end;
%20applied%20to%20Transformer%20models%20in%20machine%20learning.%20The%20image%20shows%20a%20neural%20networ.webp)

Comments
Post a Comment